Widget Label - Hiển thị bài viết theo nhãn theo nhãn Blogspot
Đây không hẳn là rõ ý kiến của 1 bạn PM hỏi mình về thủ thuật Blogspot khi bạn có hỏi về nội dung như sau: "anh có thể tạo 1 widget hiển thị bài viết do mình chọn không. Ví dụ em muốn bài viết A, bài viết C, bài viết B chỉ có 3 bài đó hiển thị ở widget đó"
Đây là 1 điều rất dễ nếu bạn sử dụng cố định bài viết trong Widget đó. Tuy nhiên ở đây mình sẽ hướng dẫn chung nhất bằng cách sử dụng 1 Widget hiển thị bài viết theo nhãn Blogspot. Nếu bạn chỉ cần hiển thị 3 bài viết đó thì hãy gom 3 bài đó thuộc 1 nhãn nào đó và làm theo hướng dẫn dưới nhé. Còn nếu bạn muốn cố định 3 bài đó thì bài viết sau mình hướng dẫn các bạn kẻ bảng trong HTML để hiển thị theo ý muốn.
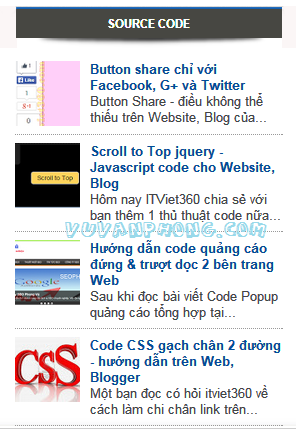
- Tại site ITViet360 mình có sử dụng thủ thuật này, bạn có thể xem Demo trực tiếp ở đó.

Bước 1: Vào bảng điều khiển Blogger -> Bố cục (Layout) -> Thêm tiện ích (Add a Widget) -> HTML/Javascript.
Bước 2: Dán code dưới đây vào tiện ích vừa thêm
- var numposts: số bài viết hiển thị, yêu cầu của bạn là 3 thì bạn chọn 3 nhé.
- var numchars: Mô tả ngắn nội dung của bài viết.
- www.itviet360.com: Thay bằng domain Blog của bạn
- Source code: Tên Label bạn muốn hiển thị
Chúc các bạn vui vẻ !
Đây là 1 điều rất dễ nếu bạn sử dụng cố định bài viết trong Widget đó. Tuy nhiên ở đây mình sẽ hướng dẫn chung nhất bằng cách sử dụng 1 Widget hiển thị bài viết theo nhãn Blogspot. Nếu bạn chỉ cần hiển thị 3 bài viết đó thì hãy gom 3 bài đó thuộc 1 nhãn nào đó và làm theo hướng dẫn dưới nhé. Còn nếu bạn muốn cố định 3 bài đó thì bài viết sau mình hướng dẫn các bạn kẻ bảng trong HTML để hiển thị theo ý muốn.
- Bài viết liên quan: Widget Recent Post - bài viết mới cho Blogspot
- Tại site ITViet360 mình có sử dụng thủ thuật này, bạn có thể xem Demo trực tiếp ở đó.
Cách tạo Widget Label - Hiển thị bài viết theo nhãn theo nhãn Blogspot
Để làm được như trên các bạn thực hiện các bước sau:Bước 1: Vào bảng điều khiển Blogger -> Bố cục (Layout) -> Thêm tiện ích (Add a Widget) -> HTML/Javascript.
Bước 2: Dán code dưới đây vào tiện ích vừa thêm
<!-- Huong dan boi vuvanphong.com -->Trong đó:
<link href="https://fileitviet360.googlecode.com/svn/trunk/style.css" type="text/css" rel="stylesheet" />
<script src="https://fileitviet360.googlecode.com/svn/trunk/json.js"></script>
<script type='text/javascript'>
var numposts = 4;
var showpostthumbnails = true;
var displaymore = false;
var displayseparator = true;
var showcommentnum = false;
var showpostdate = false;
var showpostsummary = true;
var numchars = 60;</script>
<script type="text/javascript" src="http://www.itviet360.com/feeds/posts/summary/-/Source code?orderby=published&alt=json-in-script&callback=labelthumbs"></script>
- var numposts: số bài viết hiển thị, yêu cầu của bạn là 3 thì bạn chọn 3 nhé.
- var numchars: Mô tả ngắn nội dung của bài viết.
- www.itviet360.com: Thay bằng domain Blog của bạn
- Source code: Tên Label bạn muốn hiển thị
Chúc các bạn vui vẻ !
























Không có nhận xét nào: