Một phương pháp tương đối dễ dàng để tăng số lượng Page Views trên blog của bạn là thêm một danh sách các bài liên quan bên dưới mỗi bài viết. Điều này cung cấp cho độc giả nhiều thông tin liên quan hơn đến chủ đề mà họ đang theo dõi.
Một phương pháp tương đối dễ dàng để tăng số lượng Page Views trên blog của bạn là thêm một danh sách các bài liên quan bên dưới mỗi bài viết. Điều này cung cấp cho độc giả nhiều thông tin liên quan hơn đến chủ đề mà họ đang theo dõi.
Đây là một tiện ích được sử dụng rất phổ biến, và nó cũng có rất nhiều “biến thể”. Hôm nay iTechPlus sẽ giới thiệu đến các bạn một số style được sử dụng phổ biến nhất trên các trang Web/Blog trong cũng như ngoài nước, nhằm cung cấp cho các bạn có nhiều lựa chọn hơn trong việc áp dụng vào Blog của mình.
1. Vào Thiết kế > Chỉnh sửa HTML > Tick chọn Mở rộng mẫu tiện ích
2. Chèn đoạn code bên dưới vào phía trên thẻ đóng </head>
<b:if cond='data:blog.pageType == "item"'>
<style type="text/css">
#related-posts {
float:center;
text-transform:none;
height:100%;
min-height:100%;
padding-top:5px;
padding-left:5px;
}
#related-posts .widget{
padding-left:6px;
margin-bottom:10px;
}
#related-posts .widget h2, #related-posts h2{
font-size: 1.6em;
font-weight: bold;
color: black;
font-family: Georgia, “Times New Roman”, Times, serif;
margin-bottom: 0.75em;
margin-top: 0em;
padding-top: 0em;
}
#related-posts a{
color:blue;
}
#related-posts a:hover{
color:blue;
}
#related-posts ul{
list-style-type:none;
margin:0 0 0px 0;
padding:0px;
text-decoration:bold;
font-size:15px;
text-color:#000000
}
#related-posts ul li{
background:transparent
url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjmlXrFUCB5Go-shGPcXfU4sNP_8U0aIcpVQVs2KLHbBuAN9UBl-6_o0FMhqcfPaQfMkJH4nQA3i-fAmNKILVH58skK5YDLIc_P1LYWbwW2kM0hGA24idD8KBb8irg2YC0qR8FrhAjHZRs/s200/greentickbullet.png)
no-repeat ;
display:block;
list-style-type:none;
margin-bottom: 13px;
padding-left: 30px;
padding-top:0px;}
</style>
<script type='text/javascript'>
var relatedpoststitle="Related Posts";
</script>
<script src='hhttps://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEioa6e0-w-AdUTfjbn9z92fNy6Ay4l3IwQuc_tCD_E2HKt-vMqVABoO_B5IX2yaUGUq7b4S8lX9GsBTOOMrGNRZICWX9h3pXHltfQtNUZJBkpWQ7AJOziHeX5HVkoA6PzqorXlKGRvEB9p6/s500/cooltext987481804.png' type='text/javascript'/>
</b:if>
3. Tìm trong Template của bạn đoạn code tương tự như bên dưới :
<div class='post-footer-line post-footer-line-1'>
hoặc
<p class='post-footer-line post-footer-line-1'>
và ngay lập tức bên dưới nó chèn đoạn code sau :
<b:if cond='data:blog.pageType == "item"'>
<div id='related-posts'>
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:label.isLast != "true"'>
</b:if>
<b:if cond='data:blog.pageType == "item"'>
<script
expr:src='"/feeds/posts/default/-/" + data:label.name
+
"?alt=json-in-script&callback=related_results_labels"'
type='text/javascript'/></b:if></b:loop><a
href='http://namkna.blogspot.com/2011/07/tien-ich-bai-viet-lien-quan-cho-blogger.html'><img
style="border: 0" alt="Related Posts Widget for Blogger"
src="http://image.bloggerplugins.org/blogger-widgets.png"
/></a>
<script type='text/javascript'>
var maxresults=5; removeRelatedDuplicates(); printRelatedLabels("<data:post.url/>");
</script>
</div>
</b:if>
với var maxresults=5; là số bài viết sẽ hiển thị trong widget ( mặc định là 5 )
B. Style 2 : Related Posts Widget for Blogger with Thumbnails ( BloggerPlugins ) Nhìn vào đây nhiều bạn bảo mình đã giới thiệu rồi, nhưng nếu các bạn để ý kỹ bài mình giới thiệu lần trước Code khác với lần này.
1. Vào Thiết kế > Chỉnh sửa HTML > Tick chọn Mở rộng mẫu tiện ích
2. Chèn đoạn code bên dưới vào phía trên thẻ đóng </head>
<b:if cond='data:blog.pageType == "item"'>
<style type="text/css">
#related-posts {
float:center;
text-transform:none;
height:100%;
min-height:100%;
padding-top:5px;
padding-left:5px;
}
#related-posts h2{
font-size: 1.6em;
font-weight: bold;
color: black;
font-family: Georgia, “Times New Roman”, Times, serif;
margin-bottom: 0.75em;
margin-top: 0em;
padding-top: 0em;
}
#related-posts a{
color:black;
}
#related-posts a:hover{
color:black;
}
#related-posts a:hover {
background-color:#d4eaf2;
}
</style>
<script type='text/javascript'>
var defaultnoimage="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgNbvP_8OoFPXFu8uJsnLiYcWuCC70r9PSsU_ifechKz5bDZSc7qc_T2glIRWHPkFvX3C4iprxaFiAzIphcJfW4ilNd4xrtNTuwW5VaIUhLqI2RkazszG19MQ3UoTj0NU74Zlsp3v7NyvQ/s400/noimage.png";
var maxresults=5;
var splittercolor="#d4eaf2";
var relatedpoststitle="Related Posts";
</script>
<script
src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEioa6e0-w-AdUTfjbn9z92fNy6Ay4l3IwQuc_tCD_E2HKt-vMqVABoO_B5IX2yaUGUq7b4S8lX9GsBTOOMrGNRZICWX9h3pXHltfQtNUZJBkpWQ7AJOziHeX5HVkoA6PzqorXlKGRvEB9p6/s500/cooltext987481804.png'
type='text/javascript'/>
</b:if>
3. Tìm trong Template của bạn đoạn code tương tự như bên dưới :
<div class='post-footer-line post-footer-line-1'>
hoặc<p class='post-footer-line post-footer-line-1'>
và ngay lập tức bên dưới nó chèn đoạn code sau :
<b:if cond='data:blog.pageType == "item"'>
<div id='related-posts'>
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:label.isLast != "true"'>
</b:if>
<script
expr:src='"/feeds/posts/default/-/" + data:label.name
+
"?alt=json-in-script&callback=related_results_labels_thumbs&max-results=6"'
type='text/javascript'/></b:loop>
<script type='text/javascript'>
removeRelatedDuplicates_thumbs();
printRelatedLabels_thumbs("<data:post.url/>");
</script>
</div><div style='clear:both'/>
</b:if>
<b:if cond='data:blog.url == data:blog.homepageUrl'><b:if cond='data:post.isFirstPost'>
<a href='http://namkna.blogspot.com/2011/07/tien-ich-bai-viet-lien-quan-cho-blogger.html'><img
style="border: 0" alt="Related Posts Widget For Blogger with
Thumbnails" src="http://image.bloggerplugins.org/blogger-widgets.png"
/></a><a href='http://namkna.blogspot.com/'
><img style="border: 0" alt="Kiến thức – Thủ thuật – Giải pháp
công nghệ" src="http://image.bloggerplugins.org/blogger-templates.png"
/></a>
</b:if></b:if>
5. Save Template.
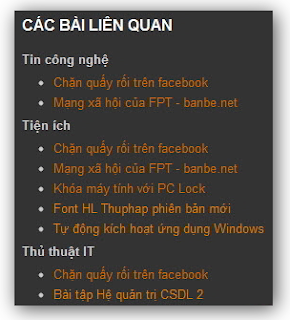
C. Style 3 : Related Posts by Categories ( Jackbook ) 1. Vào Thiết kế > Chỉnh sửa HTML > Tick chọn Mở rộng mẫu tiện ích
2. Tìm trong Template của bạn đoạn code sau :
<data:post.body/>
hoặc
<p><data:post.body/></p>
và ngay sau nó chèn đoạn code bên dưới :
<b:if cond='data:blog.pageType == "item"'>
<div class='similiar'>
<div class='widget-content'>
<h3>Related Posts by Categories</h3>
<div id='data2007'/><br/><br/>
<script type='text/javascript'>
var homeUrl3 = "<data:blog.homepageUrl/>";
var maxNumberOfPostsPerLabel = 4;
var maxNumberOfLabels = 10;
maxNumberOfPostsPerLabel = 10;
maxNumberOfLabels = 3;
function listEntries10(json) {
var ul = document.createElement('ul');
var maxPosts = (json.feed.entry.length <= maxNumberOfPostsPerLabel) ?
json.feed.entry.length : maxNumberOfPostsPerLabel;
for (var i = 0; i < maxPosts; i++) {
var entry = json.feed.entry[i];
var alturl;
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'alternate') {
alturl = entry.link[k].href;
break;
}
}
var li = document.createElement('li');
var a = document.createElement('a');
a.href = alturl;
if(a.href!=location.href) {
var txt = document.createTextNode(entry.title.$t);
a.appendChild(txt);
li.appendChild(a);
ul.appendChild(li);
}
}
for (var l = 0; l < json.feed.link.length; l++) {
if (json.feed.link[l].rel == 'alternate') {
var raw = json.feed.link[l].href;
var label = raw.substr(homeUrl3.length+13);
var k;
for (k=0; k<20; k++) label = label.replace("%20", " ");
var txt = document.createTextNode(label);
var h = document.createElement('b');
h.appendChild(txt);
var div1 = document.createElement('div');
div1.appendChild(h);
div1.appendChild(ul);
document.getElementById('data2007').appendChild(div1);
}
}
}
function search10(query, label) {
var script = document.createElement('script');
script.setAttribute('src', query + 'feeds/posts/default/-/'
+ label +
'?alt=json-in-script&callback=listEntries10');
script.setAttribute('type', 'text/javascript');
document.documentElement.firstChild.appendChild(script);
}
var labelArray = new Array();
var numLabel = 0;
<b:loop values='data:posts' var='post'>
<b:loop values='data:post.labels' var='label'>
textLabel = "<data:label.name/>";
var test = 0;
for (var i = 0; i < labelArray.length; i++)
if (labelArray[i] == textLabel) test = 1;
if (test == 0) {
labelArray.push(textLabel);
var maxLabels = (labelArray.length <= maxNumberOfLabels) ?
labelArray.length : maxNumberOfLabels;
if (numLabel < maxLabels) {
search10(homeUrl3, textLabel);
numLabel++;
}
}
</b:loop>
</b:loop>
</script>
</div>
</div>
</b:if>
3. Thay đổi code màu đỏ theo ý bạn, trong đó :
- maxNumberOfPostsPerLabel : số bài viết tối đa được hiển thị theo mỗi Label
- maxNumberOfLabels : số Label được hiển thị
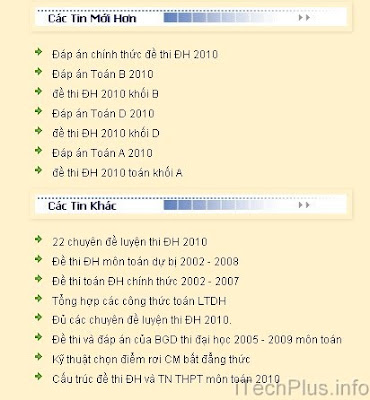
D. Style 4 : Related Posts v2.0 by Anhvo
1. Vào Thiết kế > Chỉnh sửa HTML > Tick chọn Mở rộng mẫu tiện ích
2. Tìm trong Template đoạn code tương tự như sau :
<div class='post-footer-line post-footer-line-3'/>
hoặc
<div class='post-footer-line post-footer-line-2'/>
hoặc
<div class='post-footer-line post-footer-line-1'/>
và chèn bên dưới nó đoạn code này :
<b:if cond='data:blog.pageType == "item"'>
<div
id='post-labels-for-related' style='display:none'><b:if
cond='data:post.labels'><b:loop values='data:post.labels'
var='label'><data:label.name/><b:if cond='data:label.isLast
!=
"true"'>,</b:if></b:loop></b:if></div>
<div id='post-timestamp-for-related' style='display:none'><data:post.timestampISO8601/></div>
<style type='text/css'>
#related-posts-block {
margin:10px 5px 0 -20px;
font-size:12px;
color:#999999;
text-transform:none;
}
#related-posts-block #related-posts-loading-text{
font-size:18px;
color:#FF0033;
text-align:center;
}
#related-posts-block #related-newest-href {
margin:10px 5px;
}
#related-posts-block #related-newest-href ul{
list-style-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEih4zlLjdfAQ3RVp6GEs-4De6-H6l60OV699RjuddmAM4OLx8LS0sL4ETBynnD60V9YQ7oEEtZ4ZzJKxdzhu8aBf9aMw-y5lGEZY_RUV6SsAMNWPwdD7xSM6CsNv4iT5o4PQWTSO7qaOOo/);
}
#related-posts-block #related-newest-href #related-newest-title {
font-size:16px;
margin:10px 5px
}
#related-posts-block #related-newest-href a{
font-size:12px;
font-family:Arial, Helvetica, sans-serif;
color:#000000;
}
#related-posts-block #related-older-href {
margin:10px 5px;
}
#related-posts-block #related-older-href ul{
list-style-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEih4zlLjdfAQ3RVp6GEs-4De6-H6l60OV699RjuddmAM4OLx8LS0sL4ETBynnD60V9YQ7oEEtZ4ZzJKxdzhu8aBf9aMw-y5lGEZY_RUV6SsAMNWPwdD7xSM6CsNv4iT5o4PQWTSO7qaOOo/);
}
#related-posts-block #related-older-href #related-older-title {
font-size:16px;
margin:10px 5px
}
#related-posts-block #related-older-href a{
font-size:12px;
font-family:Arial, Helvetica, sans-serif;
color:#000000;
}
</style>
<div id='related-posts-block'>
<div
id='related-posts-loading-text'>Loading related posts... <img
align='absmiddle'
src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEinEg7bbF-XbK7JnJPrhZOUPwPj7qRJZvgN4kwz3YvIoTC8vOuWBR6BQswhESakEIqFyZnGn6JJvlQeqy5qNaqH7pmDNHfc3tMJ4GFjmEbNsPllMfKbPhPSeEm5gLnPBi0bGBEQlv2wovM/'/></div>
<div id='related-newest-href'><div id='related-newest-title'/></div>
<div id='related-older-href'><div id='related-older-title'/></div>
</div>
</b:if>
3. Chèn đoạn code bên dưới lên trước thẻ đóng </body>
<b:if cond='data:blog.pageType == "item"'>
<script type='text/javascript'>
//<![CDATA[
var showdate = false;
var max_post = 12;
//]]>
</script>
<script type='text/javascript'>
//<![CDATA[
// Related posts script for Blogger
// version 2.0
// (C) Anhvo
// Homepage: vietwebguide.com
// Please dont remove this copyright when using or redistributing this code
function format(ptime){
return ptime.substr(0,19);
}
function formatdate(d){
var month = [1,2,3,4,5,6,7,8,9,10,11,12];
var month2 = ["Jan","Feb","Mar","Apr","May","Jun","Jul","Aug","Sep","Oct","Nov","Dec"];
var m = parseInt(d.substring(5,7),10);
for(var j=0; j<month.length;j++){
if(m==month[j]){
m = month2[j]; break;
}
}
return d.substring(8,10) + "-" + m + "-" + d.substring(0,4);
}
function getRelatedNewestLinks(json){
var entry = json.feed.entry;
if(entry){
for(var k=0;k<entry.length;k++){
var li = document.createElement("li");
if(showdate){
li.innerHTML = "<a
href='"+entry[k].link[4].href+"'>"+entry[k].title.$t+"</a>" + '
- <i>' + formatdate(entry[k].published.$t) +'</i>';
}
else {
li.innerHTML = "<a href='"+entry[k].link[4].href+"'>"+entry[k].title.$t+"</a>";
}
if(!checkRelaxLinks("related-newest-href",entry[k].link[4].href)){
document.getElementById("related-newest-href-ul1").appendChild(li);
document.getElementById("related-newest-title").innerHTML = "<img
src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgCGrnrWwYAKUQnfx0w51v3QiVPSDMforx5EO7shdk11cC6nPrpCw0WitDaXUImQbUOdDCp1cEqMXB4nbdhmRcZhyphenhyphen9kf6gat5FRc7URU8_VRSF_hbAN1mENm_pT7dq_i22dw5_B-TifGzk/' width='347' height='21'>"
}
}
} else {
document.getElementById("related-older-title").innerHTML = "Không có bài nào mới hơn cùng chủ đề";
}
}
function getRelatedOlderLinks(json){
var entry = json.feed.entry;
if(entry){
for(var k=0;k<entry.length;k++){
var li = document.createElement("li");
if(showdate){
li.innerHTML = "<a
href='"+entry[k].link[4].href+"'>"+entry[k].title.$t+"</a>" + '
- <i>' + formatdate(entry[k].published.$t) + '</i>';
}
else {
li.innerHTML = "<a href='"+entry[k].link[4].href+"'>"+entry[k].title.$t+"</a>";
}
if(!checkRelaxLinks("related-older-href",entry[k].link[4].href)){
document.getElementById("related-older-href-ul2").appendChild(li);
document.getElementById("related-older-title").innerHTML = "<img
src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh3VcIWVYOWKydAY_-7-nebYMdp2TnJRWjD6dxCyCOp78f2_Os9OzrAGS_bwVdW0waCjHqrDA3rkgYoZZIFVqxCPrpzcwKyY1suNer7tVLlWZMmnONRjQ-2kuGCpkqFVGgvDRDrF6MJG_o/' width='347' height='21'>"
}
}
} else {
document.getElementById("related-older-title").innerHTML = "Không có bài nào cũ hơn cùng chủ đề";
}
document.getElementById("related-posts-loading-text").style.display = "none";
}
function createRelatedJson(min_or_max,cRJ_label,fcn_callback,cRJ_max){
var script = document.createElement("script");
script.src =
"/feeds/posts/summary/-/"+escape(cRJ_label)+"?orderby=published&max-results="+cRJ_max+"&published-"+min_or_max+"="+escape(format(document.getElementById("post-timestamp-for-related").innerHTML))+"&alt=json-in-script&callback="+fcn_callback;
script.type = "text/javascript";
document.getElementsByTagName("head")[0].appendChild(script);
}
function checkRelaxLinks(cid,clink){
var check = false;
var u = document.getElementById(cid);
var a = u.getElementsByTagName("a");
for(var i=0;i<a.length;i++){
if(a[i].href==clink){
check = true;
break;
}
}
var url = location.href.split(".html")[0]+".html";
if(clink==url) check = true;
return check;
}
function createRP(){
var postLabel = document.getElementById("post-labels-for-related").innerHTML.split(',');
var max_ = Math.round(max_post/postLabel.length);
var ul1 = document.createElement('ul');
ul1.id = 'related-newest-href-ul1';
document.getElementById('related-newest-href').appendChild(ul1);
for(var i=0; i<postLabel.length;i++){
createRelatedJson("min",postLabel[i],"getRelatedNewestLinks",max_);
}
var ul2 = document.createElement('ul');
ul2.id = 'related-older-href-ul2';
document.getElementById('related-older-href').appendChild(ul2);
for(var j=0; j<postLabel.length;j++){
createRelatedJson("max",postLabel[j],"getRelatedOlderLinks",max_);
}
}
createRP();
//]]>
</script>
</b:if>
Trong đoạn code trên :
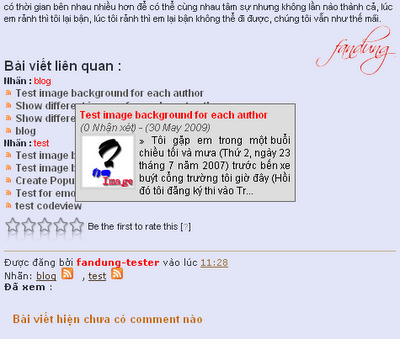
* Update : giới thiệu đến các bạn một style khác do Fandung bên phandung.blogspot.com phát triển với hiệu ứng hiển thị mô tả khi rê chuột.Lưu ý: Các bạn nên download các file ảnh về TẠI ĐÂY và upload lên host riêng của bạn
E. Style 5 : Related Posts with Description Effect
1. Vào Thiết kế > Chỉnh sửa HTML > Tick chọn Mở rộng mẫu tiện ích
2. Chèn đoạn code bên dưới vào trước thẻ đóng </head>
<style type='text/css'>
.mota-desc{
position: relative;
z-index: 0;
text-decoration:none;
}
.mota-desc:hover{
background-color: transparent;
z-index: 50;
}
.mota-desc span{
position: absolute;
background-color: #ffffff;
padding: 5px;
left: -1000px;
border: 1px solid #666;
visibility: hidden;
color: black;
text-decoration: none;
}
.mota-desc span img{
border-width: 0;
padding: 2px;
}
.mota-desc:hover span{
padding:5px;
visibility: visible;
top: 20px;
left:70px;
width:250px;
background:#ddd;
text-align: justify;
}
#related-posts {
padding-top:40px;
}
#related-posts a {
text-decoration : none;
}
#related-posts a:hover {
text-decoration : none;
}
</style>
<script language='JavaScript'>
imgr = new Array();
imgr[0] = "http://farm4.static.flickr.com/3635/3638008086_87c5d93e22_o.gif";
showRandomImg = true;
imgwidth = 60;
imgheight = 60;
fntsize = 12;
acolor = "#555";
aBold = true;
motacolor = "#f00";
text = "Nhận xét";
showPostDate = true;
summaryPost = 150;
summaryFontsize = 12;
summaryColor = "#000";
icon2 = " » ";
numposts = 5;
home_page = "http://namkna.blogspot.com/";
</script>
<script type='text/javascript'>
//<![CDATA[
function removeHtmlTag(strx,chop){
var s = strx.split("<");
for(var i=0;i<s.length;i++){
if(s[i].indexOf(">")!=-1){
s[i] = s[i].substring(s[i].indexOf(">")+1,s[i].length);
}
}
s = s.join("");
s = s.substring(0,chop-1);
return s;
}
function showrelatedposts(json) {
j = (showRandomImg) ? Math.floor((imgr.length+1)*Math.random()) : 0;
img = new Array();
for (var i = 0; i < numposts; i++) {
var entry = json.feed.entry[i];
var posttitle = entry.title.$t;
var pcm;
var posturl;
if (i == json.feed.entry.length) break;
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'alternate') {
posturl = entry.link[k].href;
break;
}
}
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'replies' && entry.link[k].type == 'text/html') {
pcm = entry.link[k].title.split(" ")[0];
break;
}
}
if ("content" in entry) {
var postcontent = entry.content.$t;}
else
if ("summary" in entry) {
var postcontent = entry.summary.$t;}
else var postcontent = "";
postdate = entry.published.$t;
if(j>imgr.length-1) j=0;
img[i] = imgr[j];
s = postcontent ; a = s.indexOf("<img"); b =
s.indexOf("src=\"",a); c = s.indexOf("\"",b+5); d = s.substr(b+5,c-b-5);
if((a!=-1)&&(b!=-1)&&(c!=-1)&&(d!="")) img[i] = d;
cmtext = (text != 'no') ? '<i><font color="'+acolor+'">('+pcm+' '+text+')</font></i>' : '';
var month = [1,2,3,4,5,6,7,8,9,10,11,12];
var month2 = ["Jan","Feb","Mar","Apr","May","Jun","Jul","Aug","Sep","Oct","Nov","Dec"];
var day = postdate.split("-")[2].substring(0,2);
var m = postdate.split("-")[1];
var y = postdate.split("-")[0];
for(var u2=0;u2<month.length;u2++){
if(parseInt(m)==month[u2]) {
m = month2[u2] ; break;
}
}
var daystr = (showPostDate) ? '<i><font color="'+acolor+'">
- ('+day+ ' ' + m + ' ' + y + ')</font></i>' : "";
posttitle = (aBold) ? "<b>"+posttitle+"</b>" : posttitle;
var trtd = '<img
src="http://farm3.static.flickr.com/2426/3638176588_31366a6822_o.gif"/>
<a class="mota-desc" href="'+posturl+'" style="color:'+acolor+';
font-size:'+fntsize+'px;">'+posttitle+'<span><div
style="color:'+motacolor+';">'+posttitle+' </div>'+cmtext+ ' ' +
daystr + ' <br/><img src="'+img[i]+'" style="float:left;
border: #ccc 1px solid; padding:2px; margin-right:4px;"
width="'+imgwidth+'"
height="'+imgheight+'"/>'+icon2+removeHtmlTag(postcontent,summaryPost)+'...</span></a>
<br/>';
document.write(trtd);
j++;
}
}
//]]>
</script>
Trong đoạn code trên :
3. Tìm trong template dòng code sau :
<data:post.body/>
và ngay sau nó chèn đoạn code bên dưới :
<b:if cond='data:blog.pageType == "item"'>
<div id='related-posts'>
<font face='Arial' size='3'><b>Bài viết liên quan : </b></font><br/>
<b:loop values='data:post.labels' var='label'><b>Nhãn : </b><font color='#FF0000'><data:label.name/></font><br/>
<b:if cond='data:blog.pageType == "item"'>
<script expr:src='"/feeds/posts/default/-/" + data:label.name + "?max-results=5&orderby=published&alt=json-in-script&callback=showrelatedposts"'
type='text/javascript'/>
</b:if>
</b:loop>
</div>
</b:if>
Chúc các bạn thành công !